이번 포스팅은 Visual Studio Code 설치에 대해 작성해보록 하겠습니다. Visual Studio Code는 소스 코드 편집기로, 다양한 프로그래밍 언어를 지원하며 각 언어와 함께 사용할 수 있는 편리한 기능들을 제공합니다. 워낙에 인기 있는 에디터가 되다 보니 2018년 Stack Overflow 설문조사에서는 쟁쟁한 타 개발 도구들을 누르고 인기도 1위를 차지하였습니다.
1. Visual Studio Code 다운로드
아래 링크 사이트에 접속 후 해당 설치 파일을 받아 진행 해주시면 됩니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

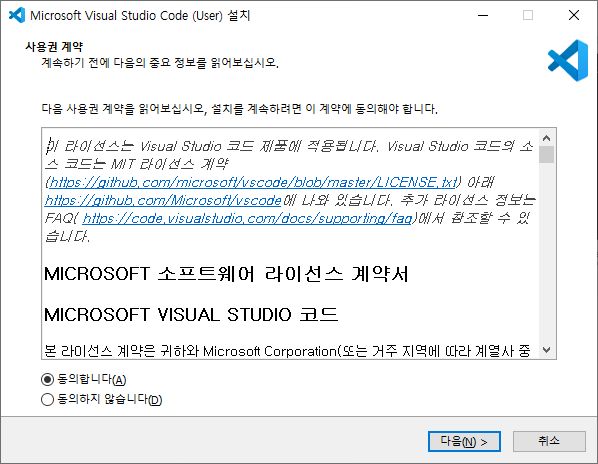
2. 사용권계약
동의합니다 라디오버튼을 선택하고 다음버튼을 클릭합니다.

3. 추가 작업 선택
Visual Studio Code 설치 과정에 포함할 추가 작업을 선택하시고 다음버튼을 클릭하여 설치를 진행합니다.

4. 설치 준비 완료
설치 버튼을 클릭하여 Visual Studio Code를 설치합니다.

5. Visual Studio Code 설치완료
종료버튼을 클릭하여 설치를 완료합니다.

6. Visual Studio Code 한글패치
한글패치를 원하시는 분들은 Visual Studio Code 를 실행 후에 Ctrl + <Shifht> + X 키를 눌러 마켓 플레이스 검색창에 Korean 입력 후 조회를 하면 아래 화면과 같이 검색되며 설치 해주시면 되겠습니다.

이상으로 Visual Studio Code 설치(한글패치)에 대한 포스팅을 마치도록 하겠습니다.
'개발 Recording > vue.js & javascript' 카테고리의 다른 글
| [Vue.js] ngrok를 이용한 localhost 외부접속-2 (0) | 2021.11.19 |
|---|---|
| [Vue.js] ngrok를 이용한 localhost 외부접속-1 (0) | 2021.11.18 |
| [Vue.js] Vue에서 Vuetify사용 (0) | 2021.11.17 |
| [Vue.js] Vue-cli를 이용하여 Vue 프로젝트 생성하기 (0) | 2021.11.15 |
| Windows 10 에서 Node.js 설치 (0) | 2021.11.07 |