이번 포스팅은 외부에서 로컬로 접속할 수 있도록 도와주는 터널링 프로그램인 ngrok를 이용하여 localhost 외부접속에 대해 알아보도록 하겠습니다.(한번에 글을 길게 쓰려다 보니 브라우저 멈춤 현상이 발생하여 어쩔수 없이 포스팅을 두번에 나눠 진행하게 되었습니다. )
ngork란?
웹사이트나 API 서버 등을 개발시 보통은 로컬에 개발환경이 구축되어 있으므로 외부에서 접근하려면 외부에서 접속할 수 있는 서버에 배포해야합니다. 하지만 배포단계가 아닌 개발단계에서 외부에서 접속해야할 경우 상당히 번거로운 작업입니다. 한 예로 만들고 있는 웹사이트를 기획자나 디자이너한테 공유하여 의견을 듣거나 스마트폰이나 태블릿에서 접속해서 테스트시 서버에 배포가 되어있지 않다면 수정, 개발시 상당한 어려움이있습니다. 이때 개발용 로컬호스트를 터널링을 통해(Secure tunnels to localhost) 외부에서 연결할 수 있도록 해주는 ngrok를 사용하면 쉽고 빠르게 로컬 개발환경을 외부에 공개할 수 있습니다.

ngork 작동원리
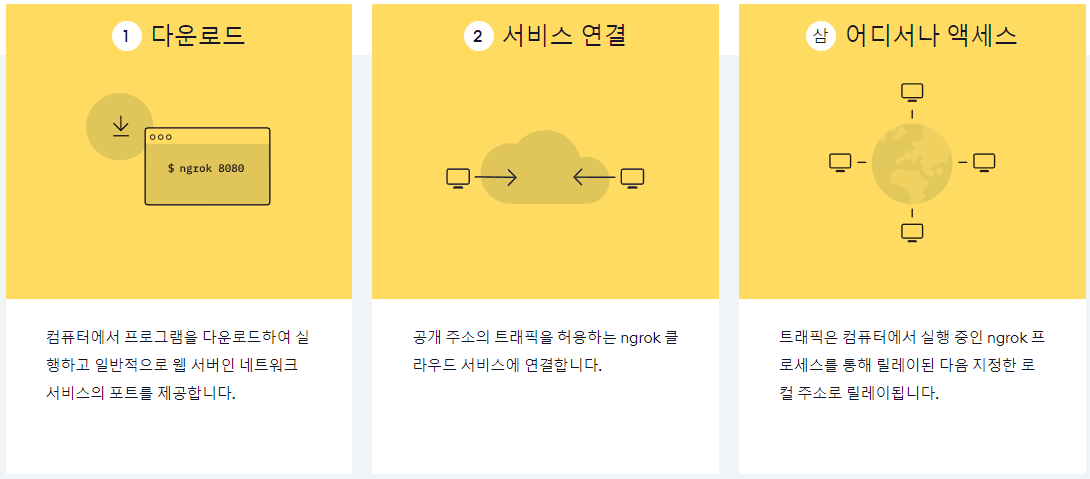
ngrok의 작동원리는 아래와 같습니다.

이전 포스팅에서 생성한 Vue프로젝트를 활용하여 포스팅을 계속 진행하도록 하겠습니다.
1. Vue router를 설치
위의 포스팅에서 작업한 프로젝트에 Vue router를 설치합니다.
| 명령어 : vue add router |

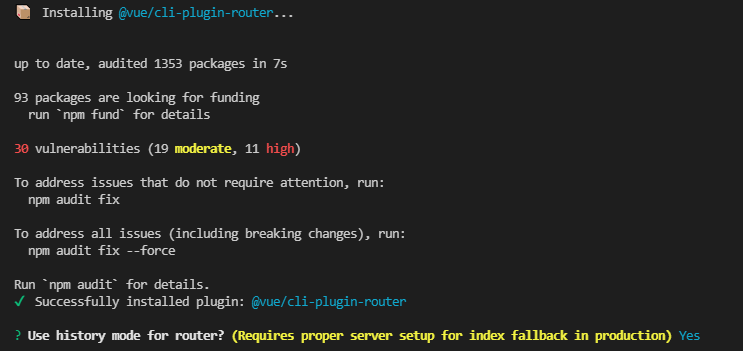
2. Vue router 설치과정
Vue router 설치과정중 중간에 router history 모드를 사용여부를 묻는데 yes를 선택하고 설치를 계속 진행합니다.


3. Vue router 설치확인
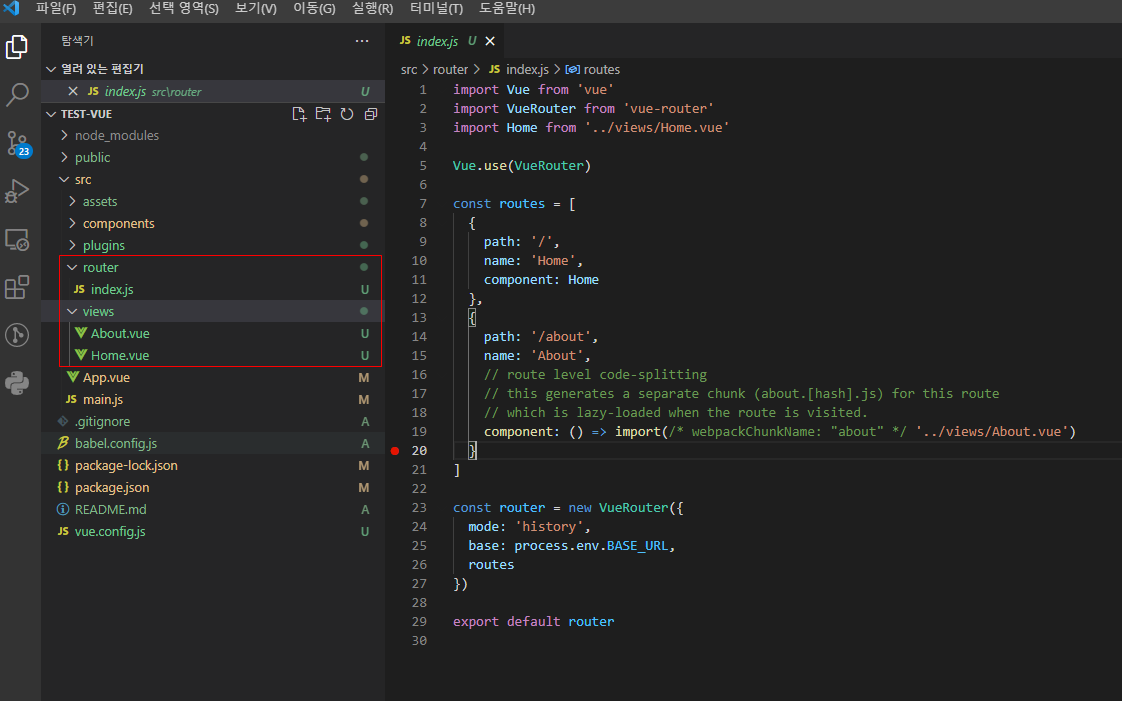
Vue router가 설치되고 프로젝트를 살펴보면 router 폴더와 views폴더에 파일이 생성된것을 확인하실 수 있습니다. router 폴더에 index.js파일을 보시면 아래와 같이 Home.vue와 About.vue가 기본으로 routes 된걸 확인할 수 있습니다.

4. 무료 템플릿 다운로드
이제 Vuetify 사이트에서 무료 템플릿을 다운받아 Home.vue에서 디자인을 입혀 ngrok를 이용하여 외부에서 접속될 수 있도록 작업해보도록 하겠습니다.
https://vuetifyjs.com/en/resources/themes/
Free & Premium Vuetify themes
Vuetify offers numerous pre-build starter and premium themes. Kickstart your next application today, no design skill...
vuetifyjs.com

5. 프로젝트 실행
템플릿을 다운받아 Home.vue에 적용하였으면 프로젝트를 실행시킵니다.
| 명령어 : npm run serve |
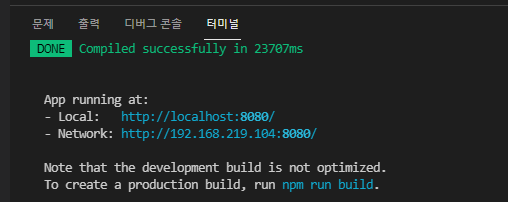
프로젝트가 성공적으로 컴파일 되었으면 아래와 같이 로컬 서버가 실행됩니다. 해당 주소를 웹브라우저에 복사해넣으셔도 되고 Ctrl버튼을 누르시고 해당 경로를 클릭하셔도 됩니다.

6. 프로젝트 확인
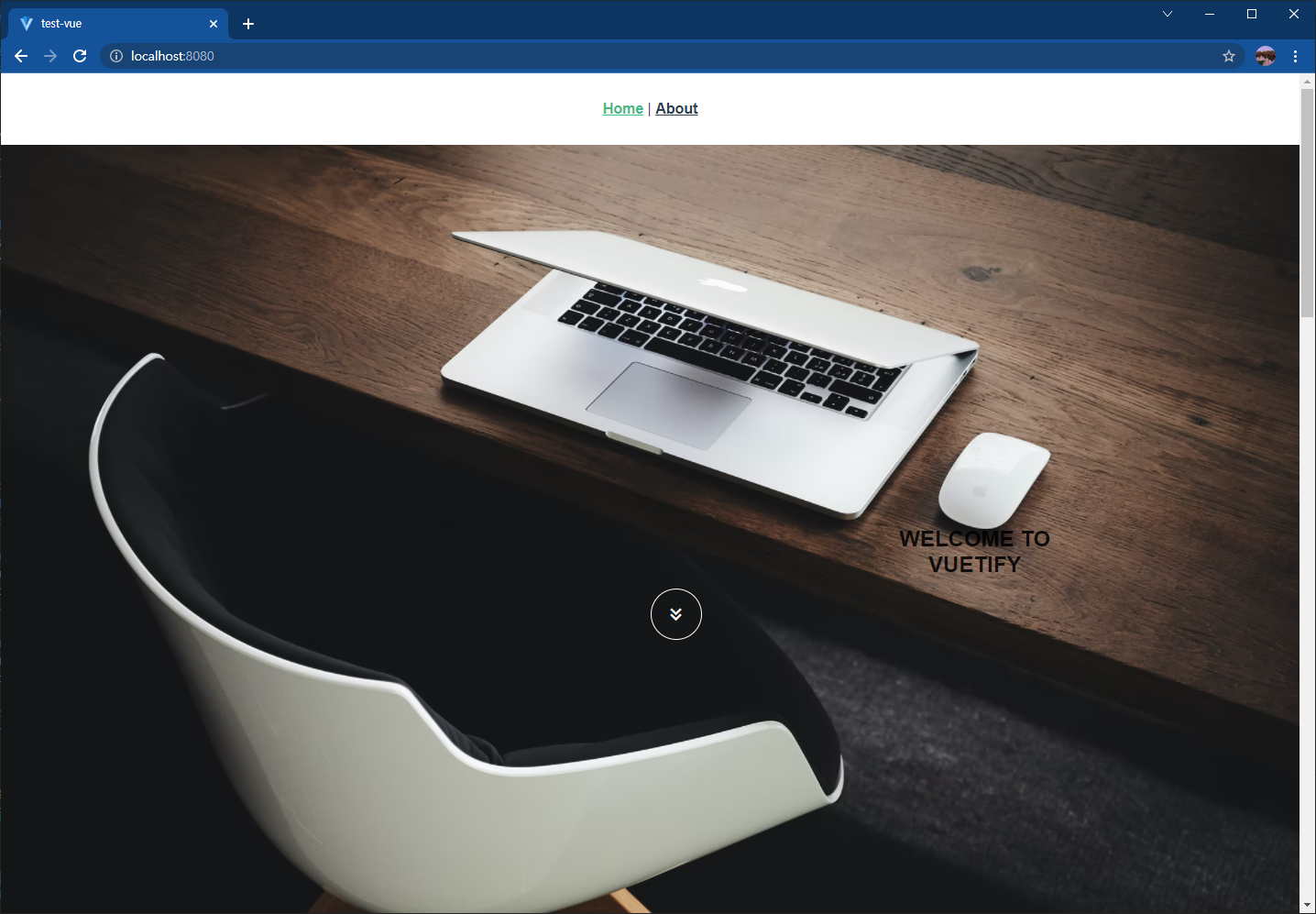
저는 아래와 같이 웹서비스가 잘 돌아가는것을 확인할 수 있었습니다.

여기까지 1차로 ngrok에 대한 포스팅을 마치도록 하겠습니다.
'개발 Recording > vue.js & javascript' 카테고리의 다른 글
| [PWA] 모바일에서 네이티브 앱 경험을 제공하는 Progressive Web Apps (0) | 2021.11.22 |
|---|---|
| [Vue.js] ngrok를 이용한 localhost 외부접속-2 (0) | 2021.11.19 |
| [Vue.js] Vue에서 Vuetify사용 (0) | 2021.11.17 |
| [Vue.js] Vue-cli를 이용하여 Vue 프로젝트 생성하기 (0) | 2021.11.15 |
| Windows 10 에서 Node.js 설치 (0) | 2021.11.07 |