이전 블로그 포스팅에서 웹 스토리지(localStorage, sessionStorage) 사용 방법을 알아봤습니다. 이전의 포스팅 처럼 작업을 하게되면 해당하는 데이터를 각 화면마다 정의 해줘야 합니다. 하지만, 이것들을 prototype으로 정의하면 각각의 화면마다 정의하지 않아도 Vue instance에서 사용할 수 있습니다.

1. Instance prototype의 중요성
$는 모든 인스턴스에서 사용 가능한 프로퍼티라고 알려주는 뷰에서 사용하는 언어입니다. 이것은 이미 정의된 데이터나, computed 요소, 메소드와의 충돌을 예방합니다.
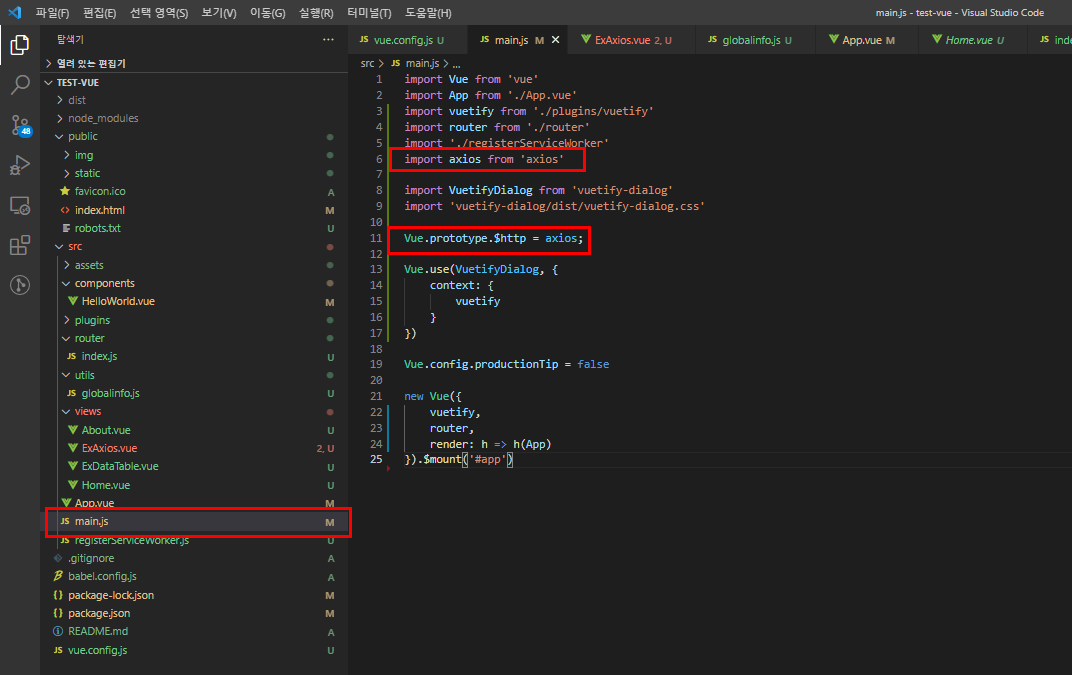
Vue에서 많이 사용하는 Axios를 예를 들어 설명해보록 하겠습니다. axios를 Vue.prototype.$http 라고 지정(별칭)합니다.
|
import axios from 'axios'
|

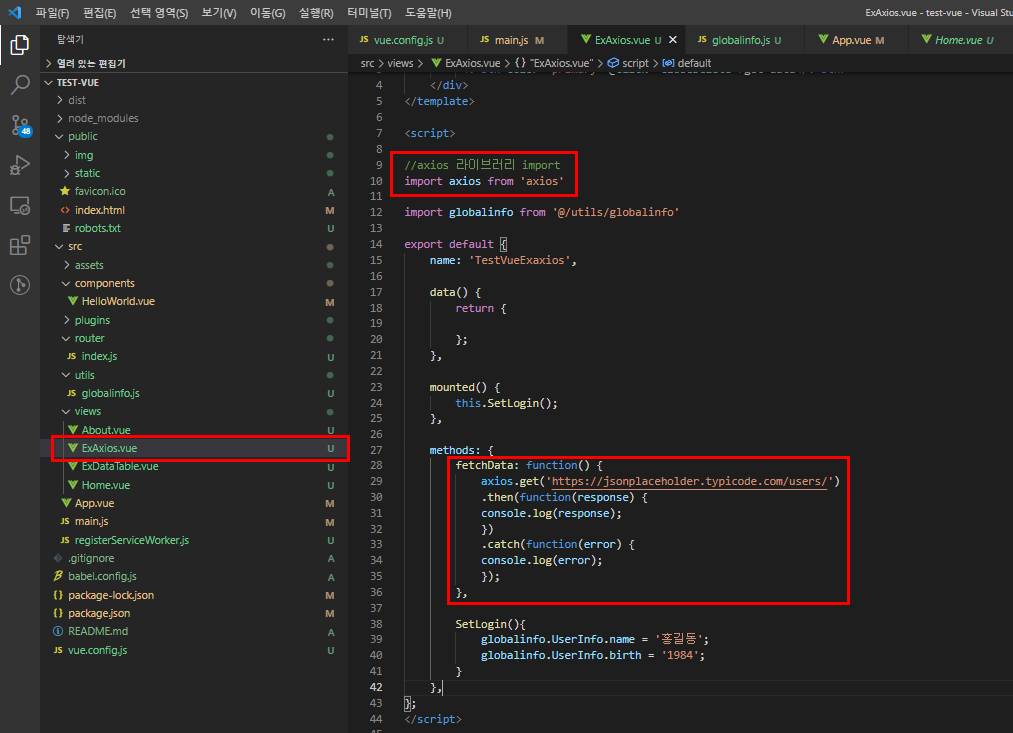
2. axios Instance prototype 설정 이전 코드
Instance prototype으로 설정하기 이전 Axios를 사용하기 위해서는 각 페이지마다 Vue Instance를 설정해줬어야 합니다.

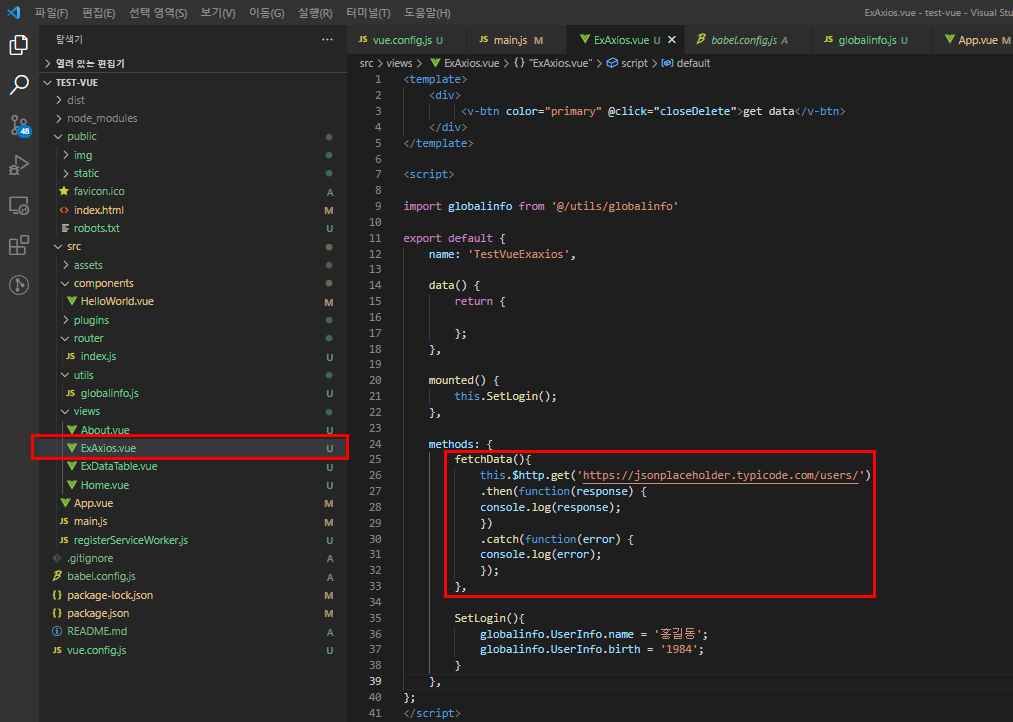
3. axios Instance prototype 설정 이후 코드
Instance prototype으로 설정 이후에는 아래의 각 페이지마다 따로 Vue Instance의 설정없이 Axios 모듈을 $http로 사용할 수 있습니다.
|
fetchData(){
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
},
|

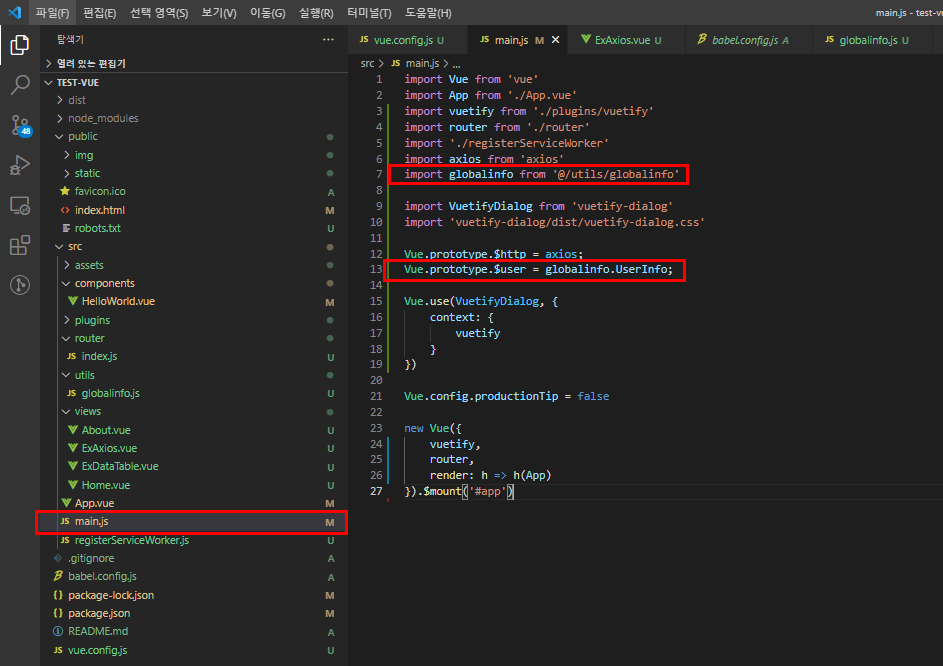
4. globalinfo.js 전역화
이전포스팅에서 작업한 globalinfo.js 파일에 대해서도 전역으로 사용할 수 있도록 작업해보겠습니다.
|
import globalinfo from '@/utils/globalinfo'
Vue.prototype.$user = globalinfo.UserInfo;
|

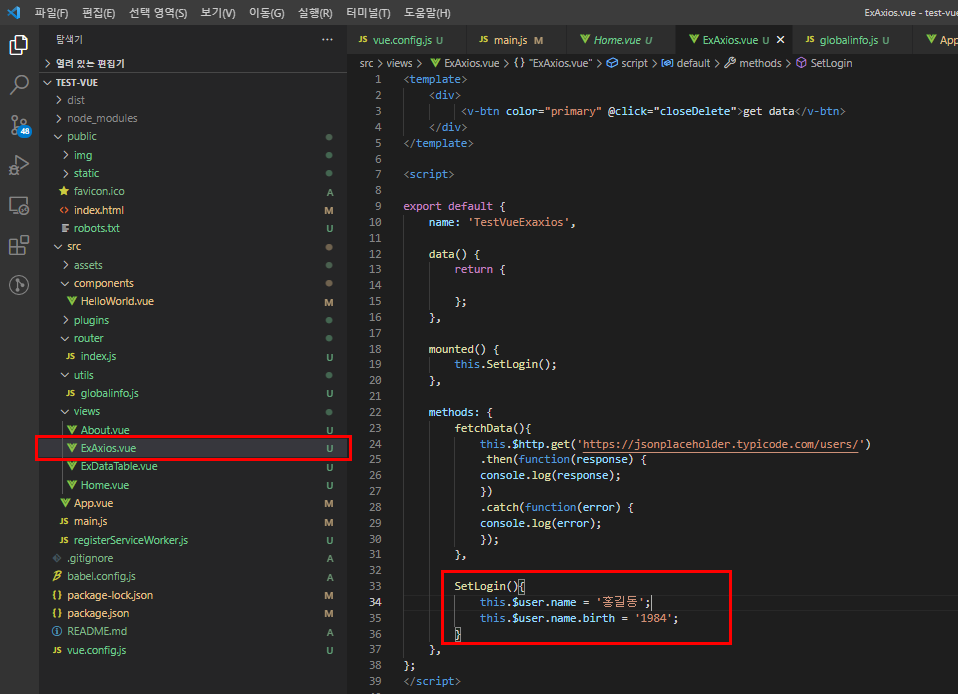
5. Instance prototype 설정 이후 코드변경
아래처럼 코드를 변경하여 줍니다. 기존에 참조했던 import globalinfo from '@/utils/globalinfo' 는 제거하고 코드도 아래와 같이 변경하여 줍니다.
|
SetLogin(){
this.$user.name = '홍길동';
this.$user.name.birth = '1984';
}
|

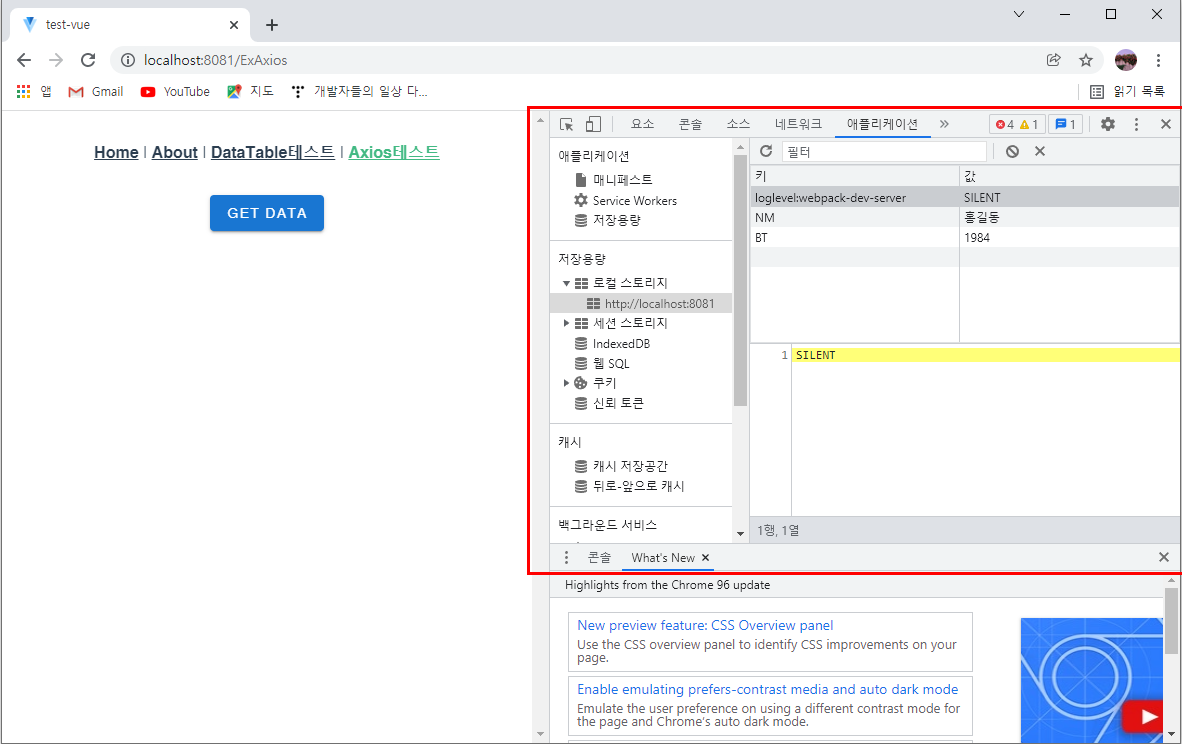
5. 결과 완료 화면
이전 포스팅과 동일한 결과값을 볼 수 있습니다.

여기기까지 Vue instance prototype 추가하여 설정 및 데이터를 전역화 시키는 방법에 대한 포스팅을 마치도록 하겠습니다.
'개발 Recording > vue.js & javascript' 카테고리의 다른 글
| [Node.js] PM2를 이용한 Node.js 서비스 (0) | 2021.12.17 |
|---|---|
| [javascript] 웹 스토리지(localStorage, sessionStorage) 사용 방법 (0) | 2021.12.13 |
| [Vue.js] Vue에서 Axios 사용 (0) | 2021.12.10 |
| [Vue.js] Vuetify v-data-table로 만드는 CRUD actions (0) | 2021.12.06 |
| Node.js + Express Router 클래스를 이용한 라우팅 (0) | 2021.12.03 |