[Vue.js] Vuetify v-data-table로 만드는 CRUD actions
웹으로 작업을 하다 보면 테이블 형태의 작업을 많이 하게 되는데, 이번시간에는 Vutify의 v-data-table를 이용하여 CRUD actions 테이블을 만들어 보기로 하겠습니다. (프로젝트는 이전 포스팅에서 작업한 프로젝트를 기반으로 작업을 하도록 하겠습니다.)

1. Vuetify UI Components에서 샘플 찾기
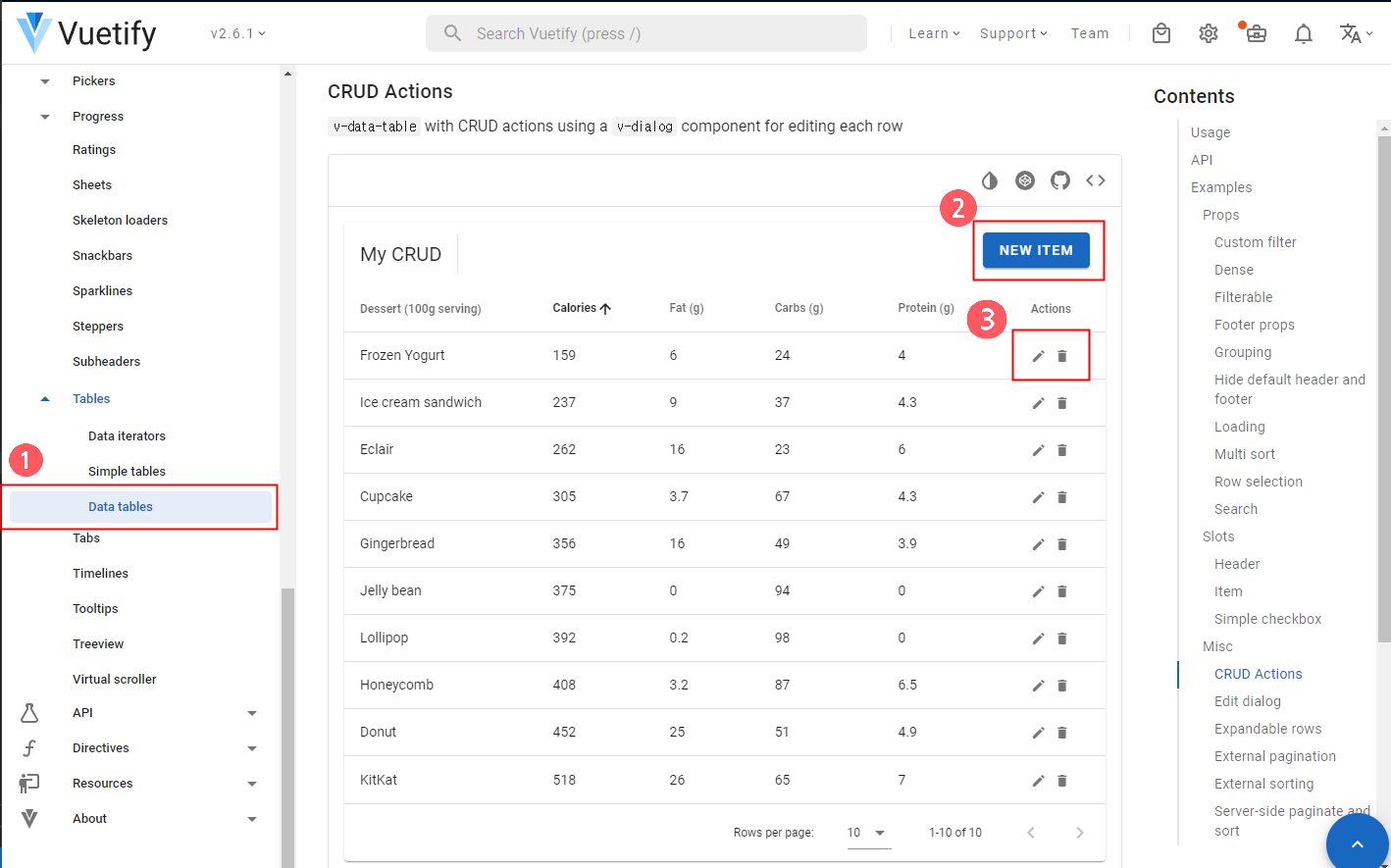
Vuetify 사이트에서 샘플을 찾습니다. Vue로 프로젝트를 하시려는 분들은 틈틈히 Vuetify 사이트에서 UI Components 종류를 알아두시면 프로젝트 하실 때 편합니다. 이번에 만들려고 하는 예제는 Tables -> Data tables 항목에 CRUD Actions라고 있습니다. 이 예제를 참조하면 게시판도 쉽게 만들 수 있습니다.
https://vuetifyjs.com/en/getting-started/installation/
Get started with Vuetify
Get started with Vue and Vuetify in no time. Support for Vue CLI, Webpack, Nuxt and more.
vuetifyjs.com




2. vuetify-dialog npm 설치
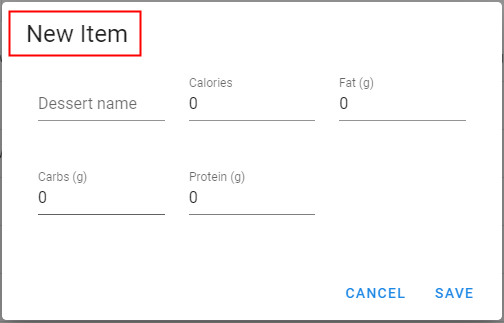
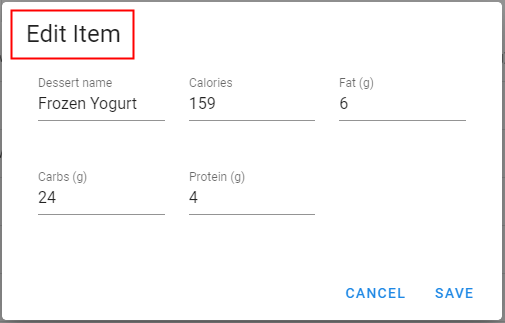
위의 예제에서 Data Read를 제외한 나머지 부분은 다이얼로그 도움창을 이용합니다. 다이얼로그 도움창을 이용하려면 vuetify-dialog를 설치해야합니다. 아래의 사이트에서 설치방법을 확인하실 수 있습니다.
https://www.npmjs.com/package/vuetify-dialog
vuetify-dialog
Dialog helper for vuetify.js
www.npmjs.com

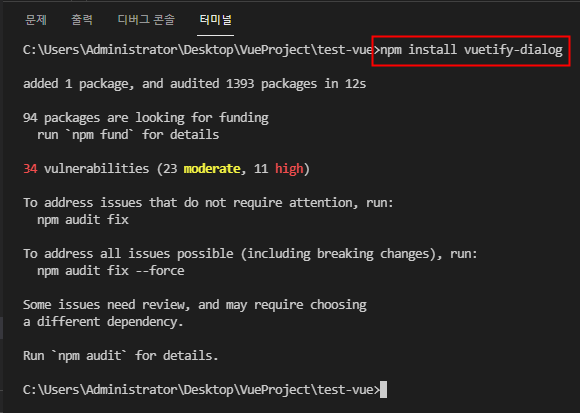
아래의 명령어를 사용하여 vuetify-dialog를 설치합니다.
| 명령어 : npm install vuetify-dialog |

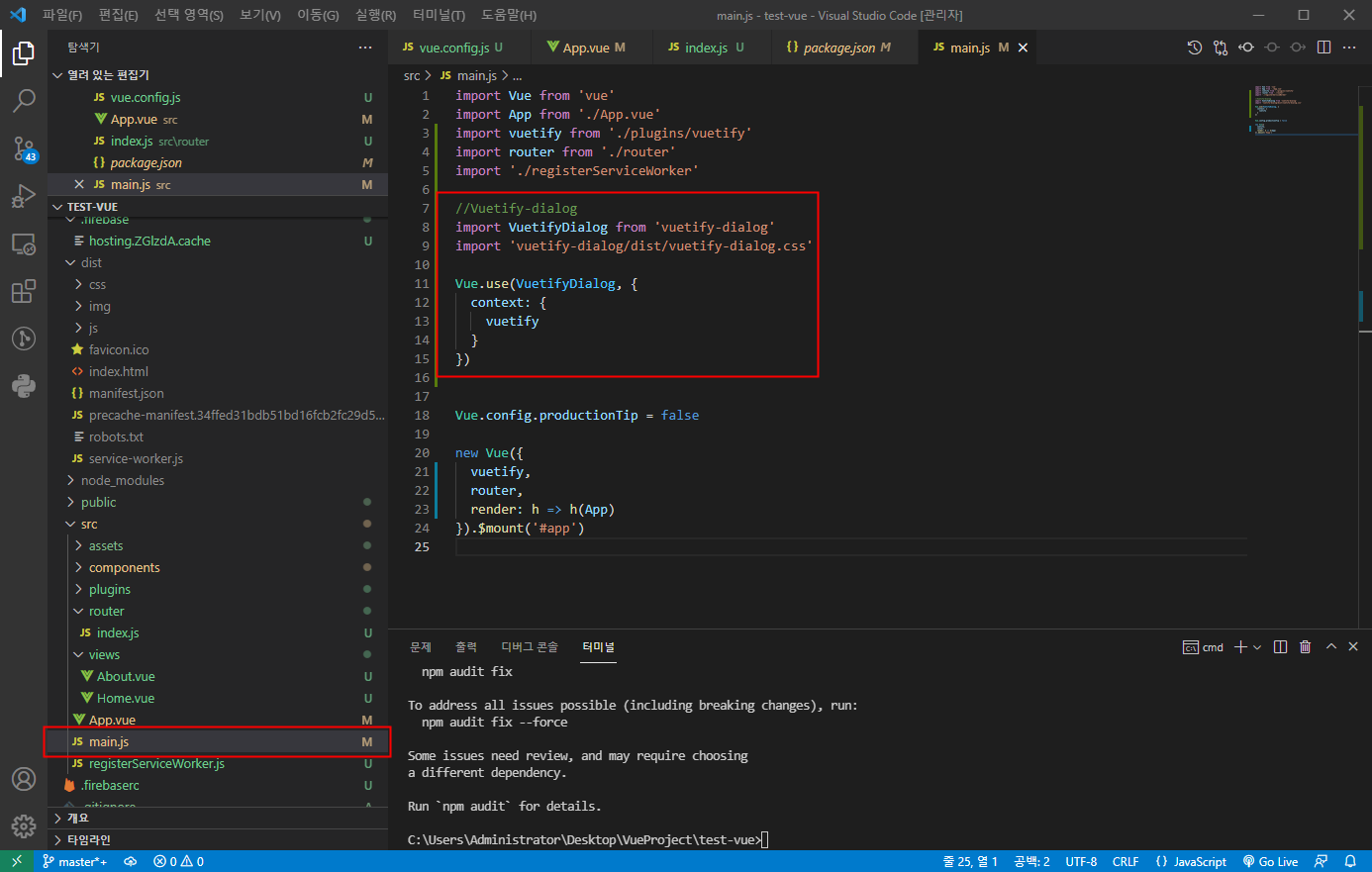
main.js에도 아래와 같이 작성해줍니다.
|
//Vuetify-dialog
import VuetifyDialog from 'vuetify-dialog'
import 'vuetify-dialog/dist/vuetify-dialog.css'
Vue.use(VuetifyDialog, {
context: {
vuetify
}
})
|

3. CRUD DataTable 예제를 위한 페이지 추가
기존 프로젝트에 아래와 같이 메뉴를 추가하여 CRUD DataTable 예제를 만들어 보도록 하겠습니다.

아래와 같이 ExDataTable.vue 화면을 추가해줍니다.

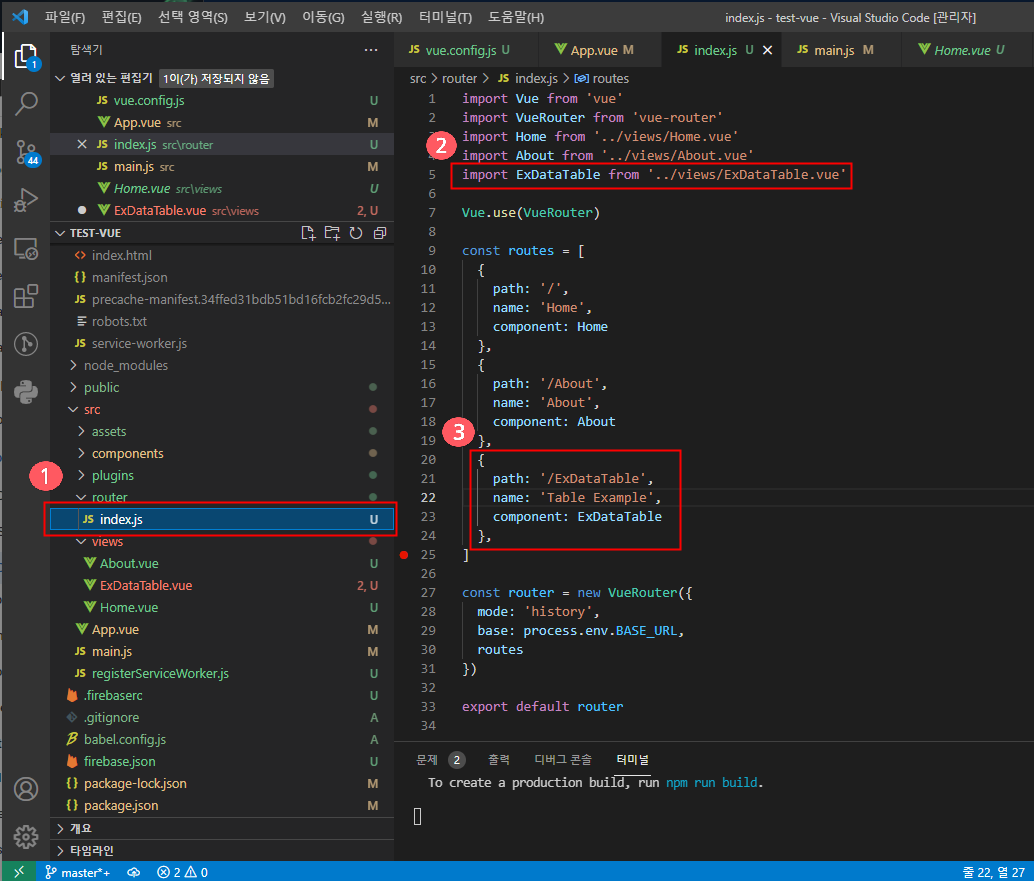
index.js 파일을 열어 라우터에서 해당페이지의 경로를 지정해줍니다.

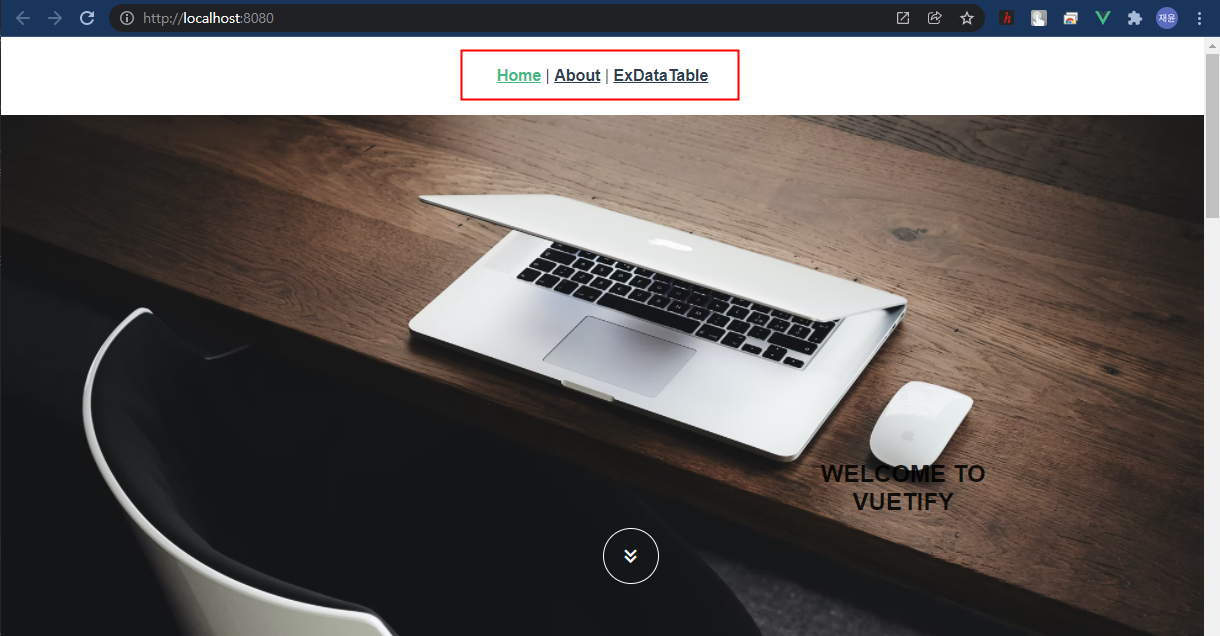
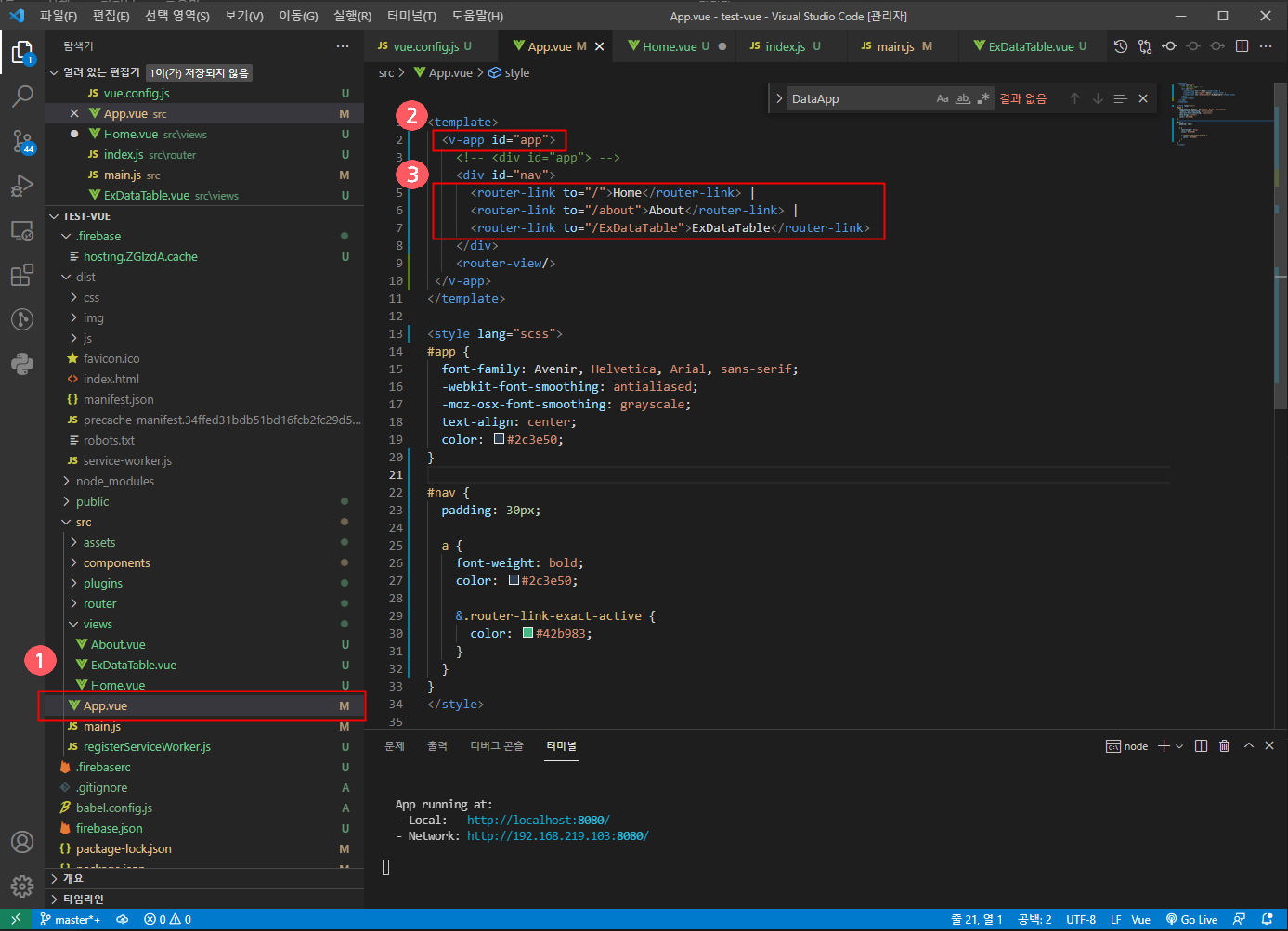
App.vue에서 라우터 링크를 추가해 줍니다.

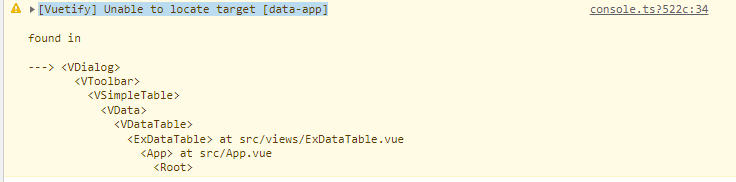
다이얼로그는 새로운 창이 뜨는 것이므로 기존의 소스코드 처럼 <div id='app'> 하면 아래의 오류가 발생하여 다이얼로그 창을 띄울 수 없습니다.
| 에러 : [Vuetify] Unable to locate target [data-app] 해결방법 : <div id='app'> 코드를 <v-app id='app'>로 변경합니다. |

4. Vuetify 사이트에서 소스 붙여넣기
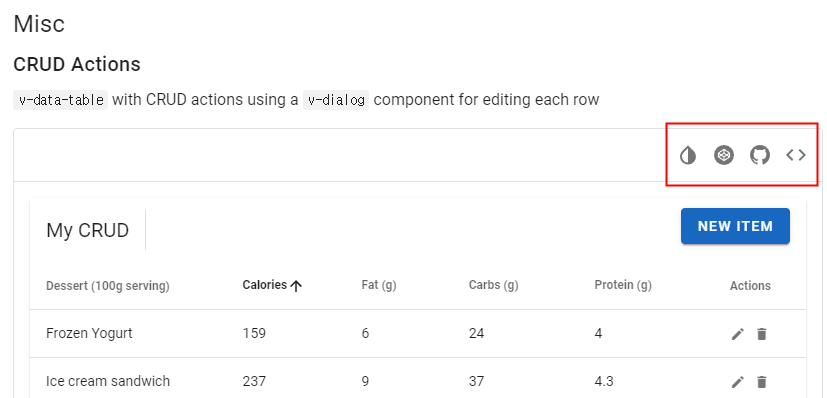
Vuetify 사이트에서 아래 부분을 클릭하여 소스코드를 ExDataTable.vue 화면으로 복사하여 붙여넣습니다.

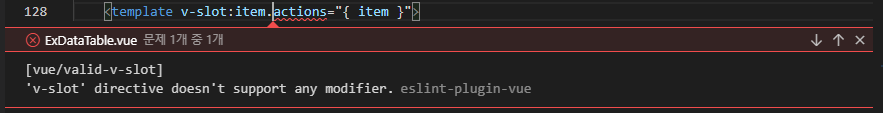
소스에서 v-slot:item 부분에서 오류를 발생시킵니다.

5. 에러수정을 위한 코드변경
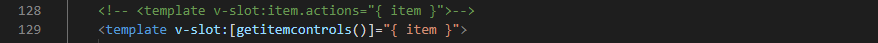
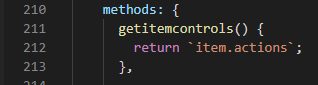
해당부분을 아래와 같이 변경하고 메소드를 추가하여 문제를 해결합니다.
|
<!-- <template v-slot:item.actions="{ item }">-->
<template v-slot:[getitemcontrols()]="{ item }">
|

|
getitemcontrols() {
return `item.actions`;
},
|

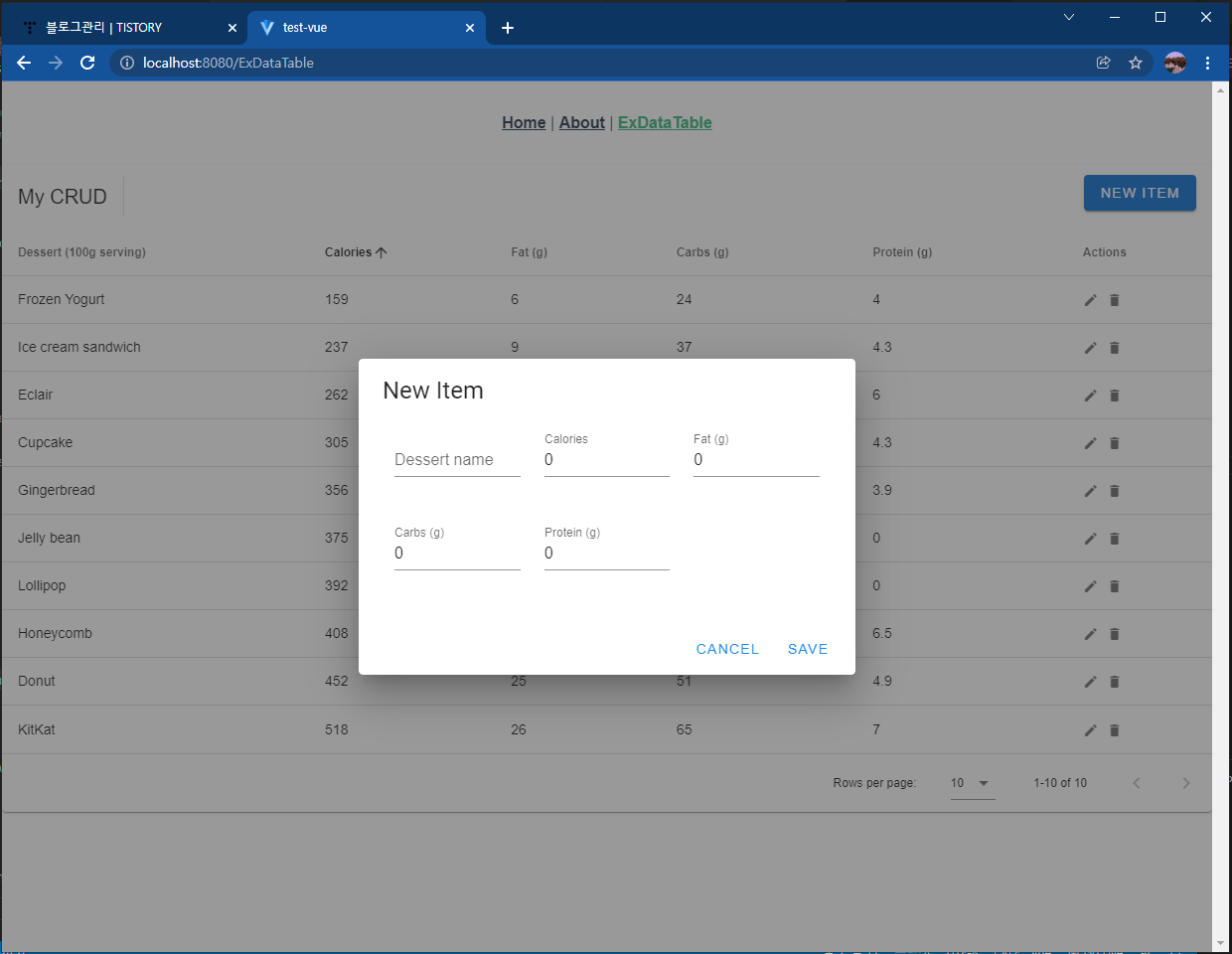
6. CRUD DataTable 완성화면
CRUD DataTable 화면이 완성되었습니다. 해당 예제를 응용하면 DataTable을 이용하는 페이지들을 요구사항에 맞게 작성하실 수 있습니다.

여기까지 Vuetify v-data-table로 만드는 CRUD 포스팅을 마치도록 하겠습니다.